صفحات استاتیک و منو
صفحات استاتیک و منو
آموزش جدید و ویدیویی 15 اسفند ماه 1397 بروز گردید لطفا بر روی لینک زیر کلیک نمایید
آموزش طراحی صفحه اصلی وبسایت مدرسه (جدید)

کاربرد صفحات استاتیک معمولا در منوهای و زیر منوهای بالای وبسایت می باشد که شما می توانید با چیدمان این منو ها صفحه اصلی وبسایت خود را به راحتی تغییر دهید
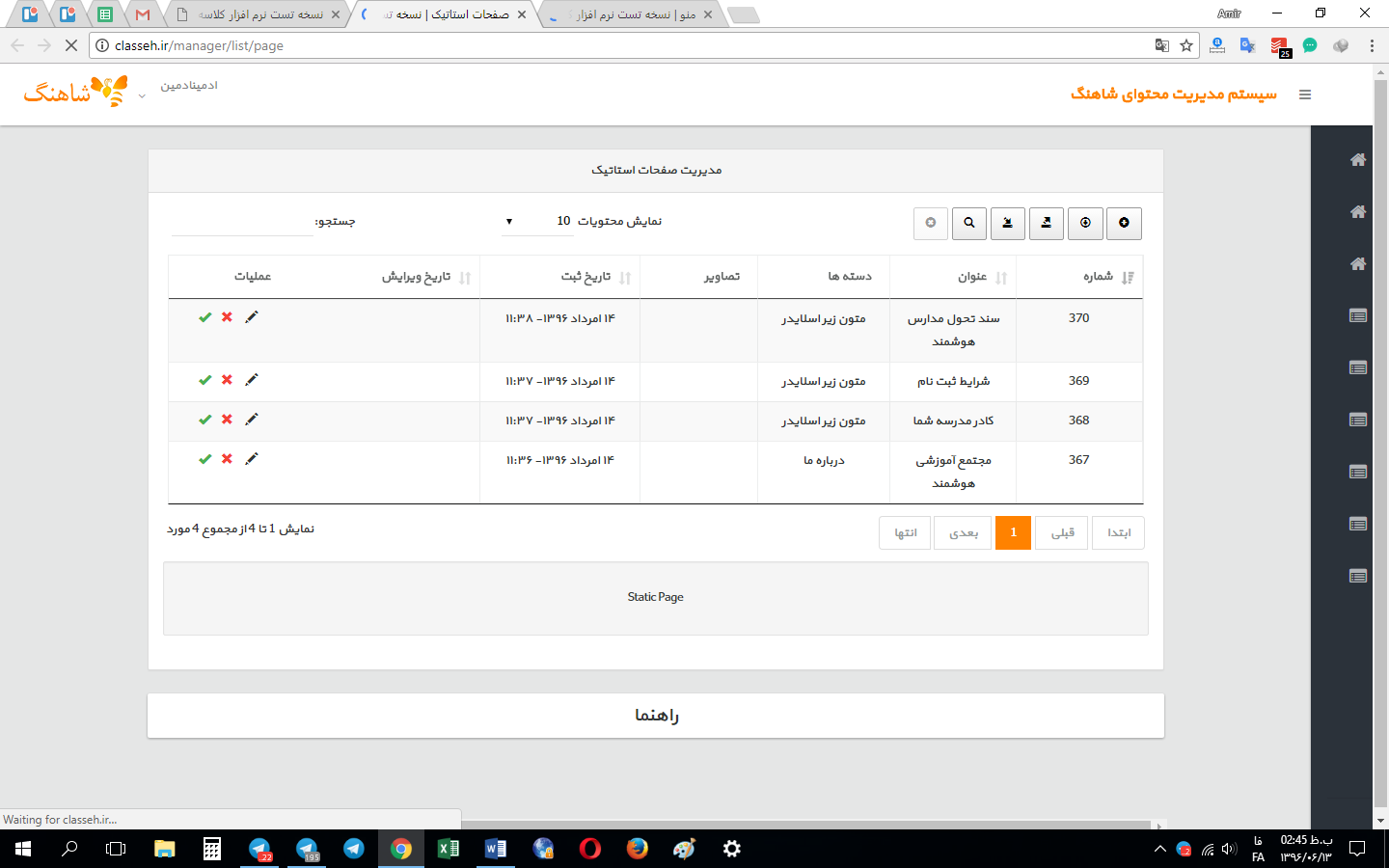
صفحات استاتیک به طور مثال :
شورای دانش آموزی
انجمن اولیا و مربیان
افتخارات
تاریخچه
درباره ما
کادر آموزشی
سخن مدیر
و ...

نکته :
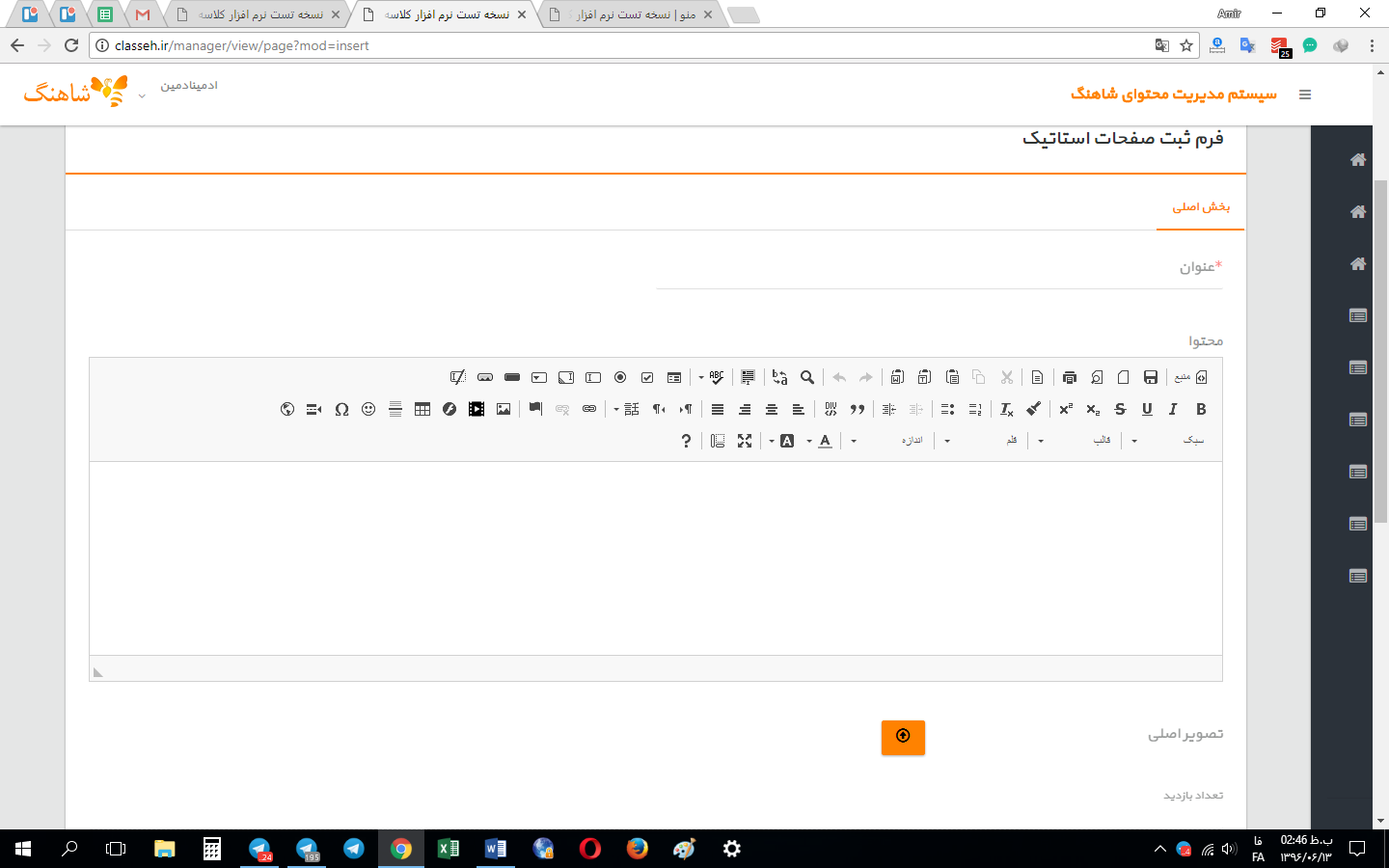
بارگزاری و آپلود تصویر اصلی در صفحات استاتیک نیاز نمی باشد
تنها بخش محتوا و عنوان در صفحات استاتیک الزامی و مهم می باشد
ایجاد صفحات استاتیک طبق استاندارد و الگوی مشابه بخش های بالا می باشد
لازم به ذکر است بعد از ساخت صفحات استاتیک هیچ تغییری در ظاهر وبسایت و منو ها صورت نمی گیرد
شما باید وارد بخش منو گردید و منوهای جدید را ایجاد نمایید
آموزش ایجاد منو و اتصال آن به صفحات استاتیک در بخش بعدی می باشد
نکته :
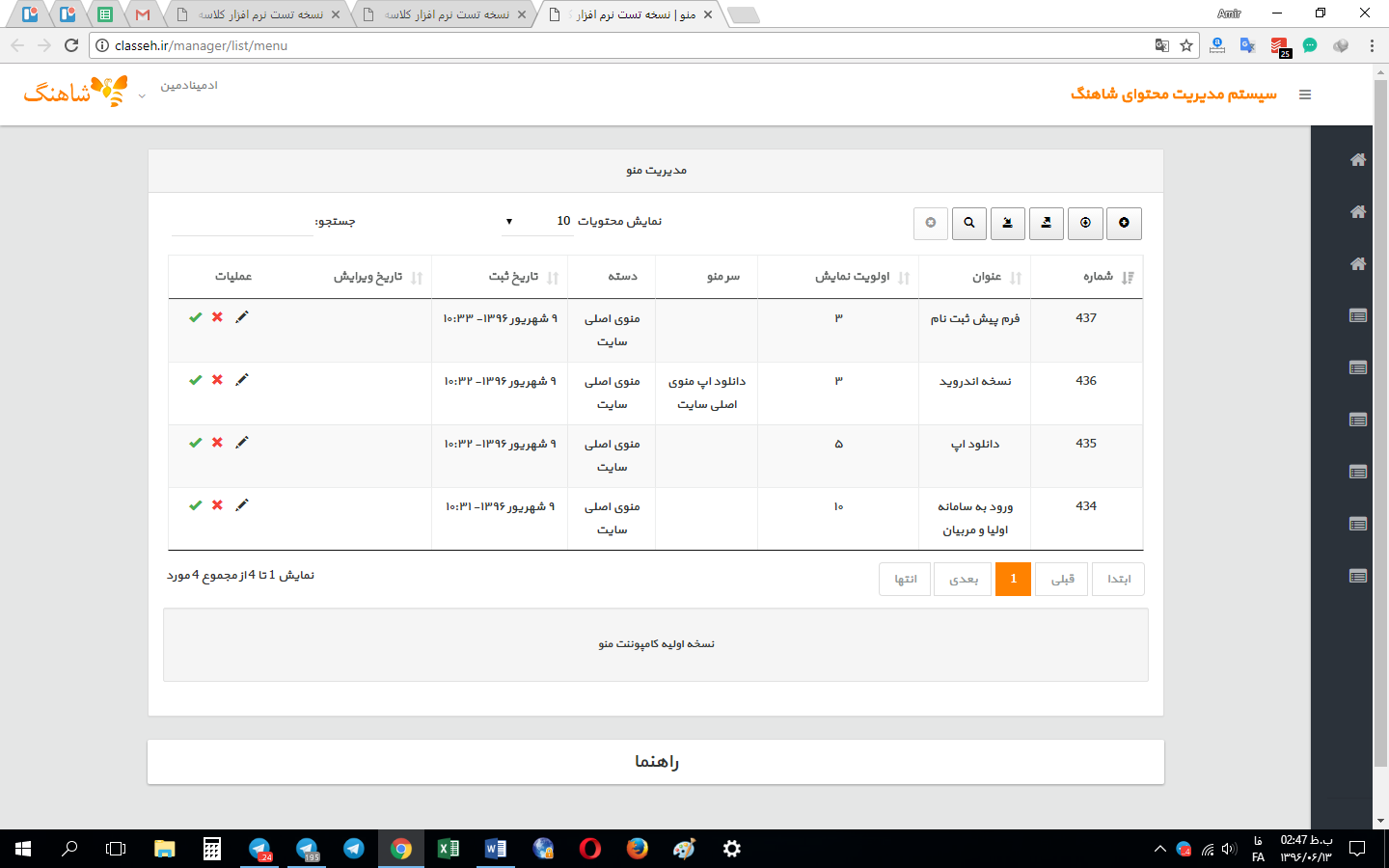
آدرس اختصاصی صفحه استاتیک /fa/page/page_id به این صورت می باشد بعد از نام وبسایت
/fa/page/page_id قرار می گیرد
در ضمن page id هم فیلد سمت راست به عنوان یک شماره وجود دارد در کنار هر صفحه استاتیک
ایجاد منو :

ایجاد منوی جدید می تواند بالای وبسایت (هدر) را به طور کلی تغییر دهد
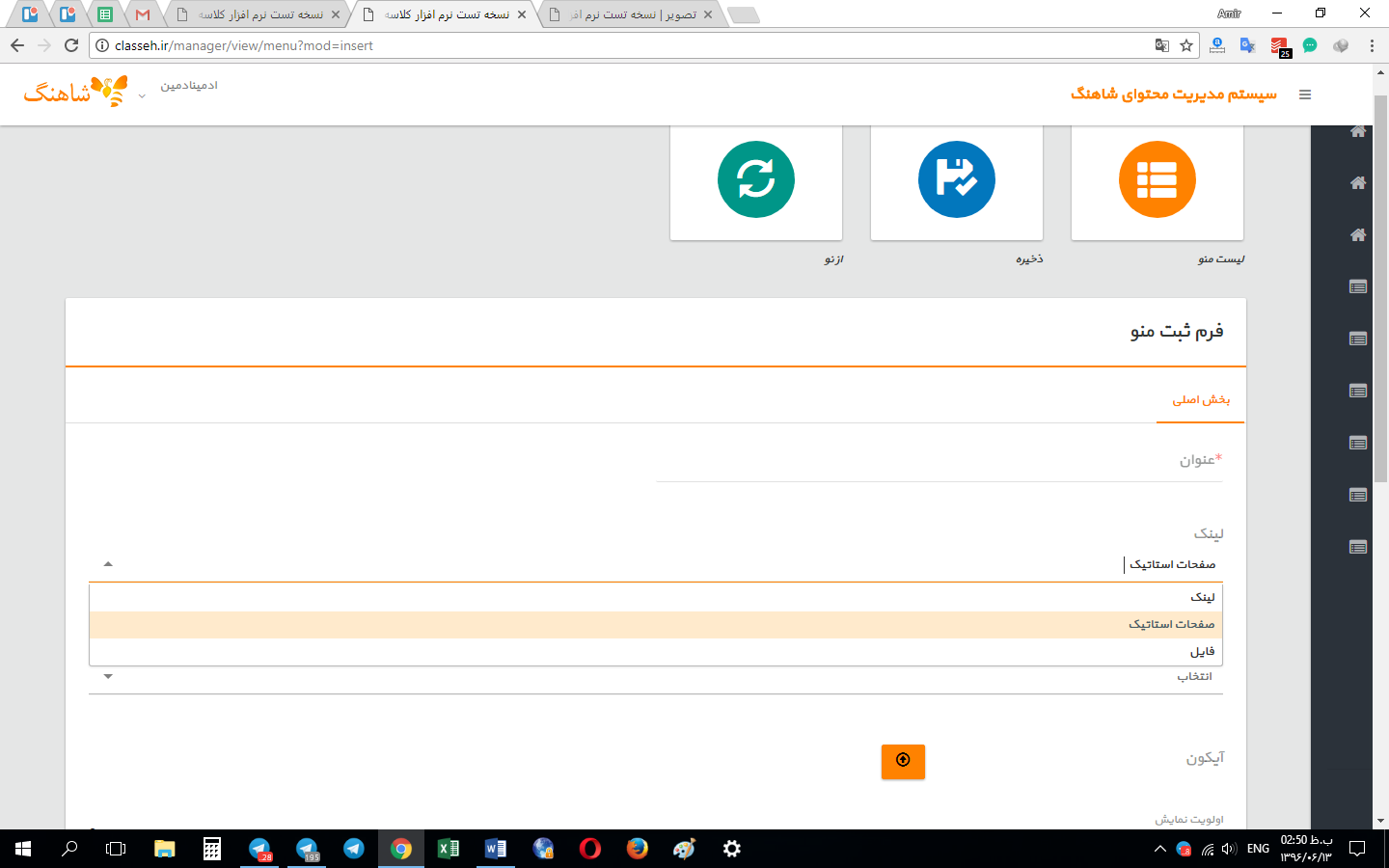
طبق استاندارد های بالا بعد از کلیک بر روی اضافه کردن منو جدید ( گزینه اول بالا سمت راست )
بعد از تایپ نام "منو" ابتدا طبق تصویر زیر صفحات استاتیک را انتخاب می نمایید

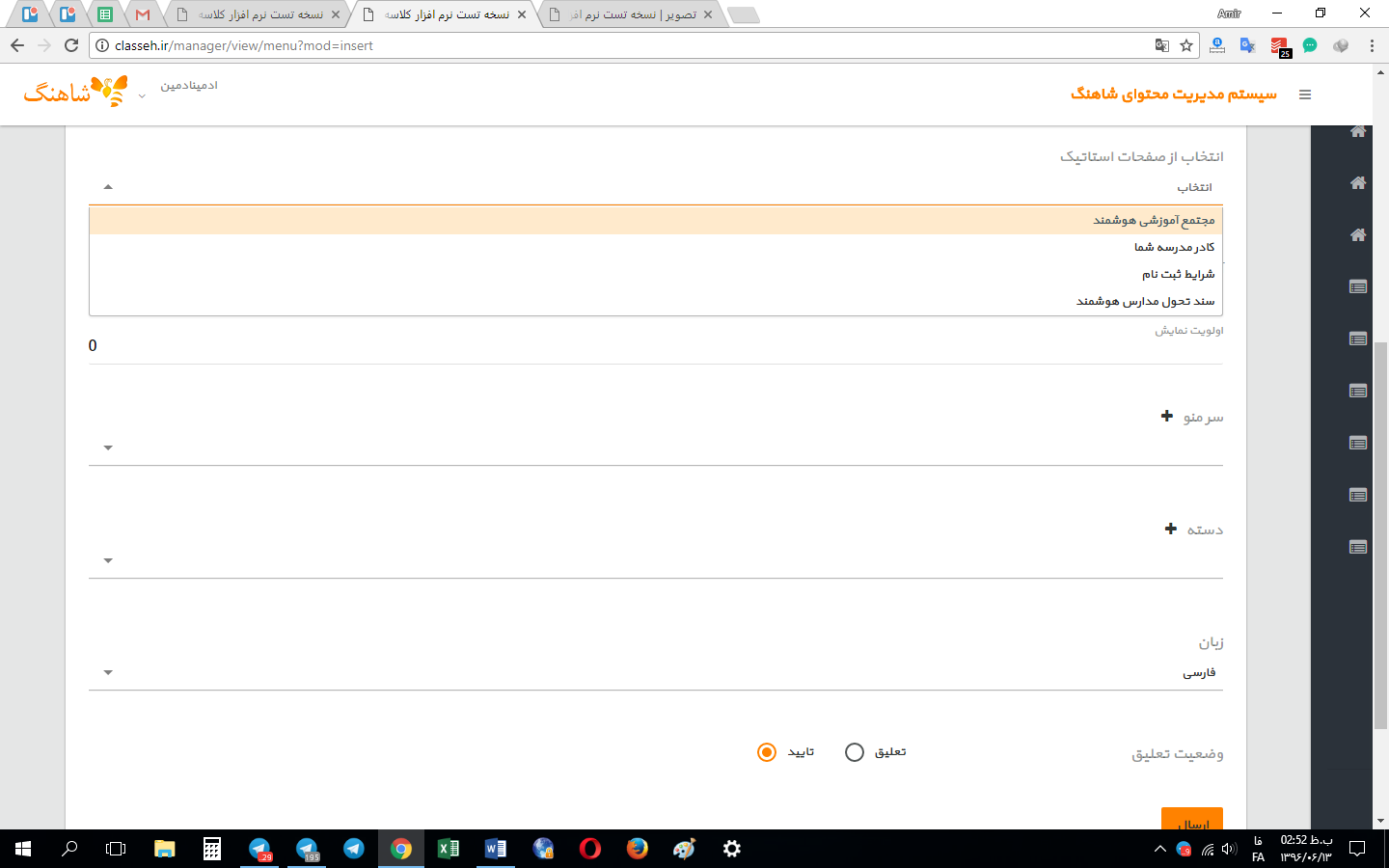
سپس طبق تصویر زیر یکی از صفحات استاتیک ساخته شده را انتخاب می نمایید

سپس اولویت نمایش را با تایپ یک عدد مشخص می نمایید
سپس انتخاب بین منو به عنوان منو اصلی
و به عنوان منو زیر مجموعه یکی را انتخاب می نمایید
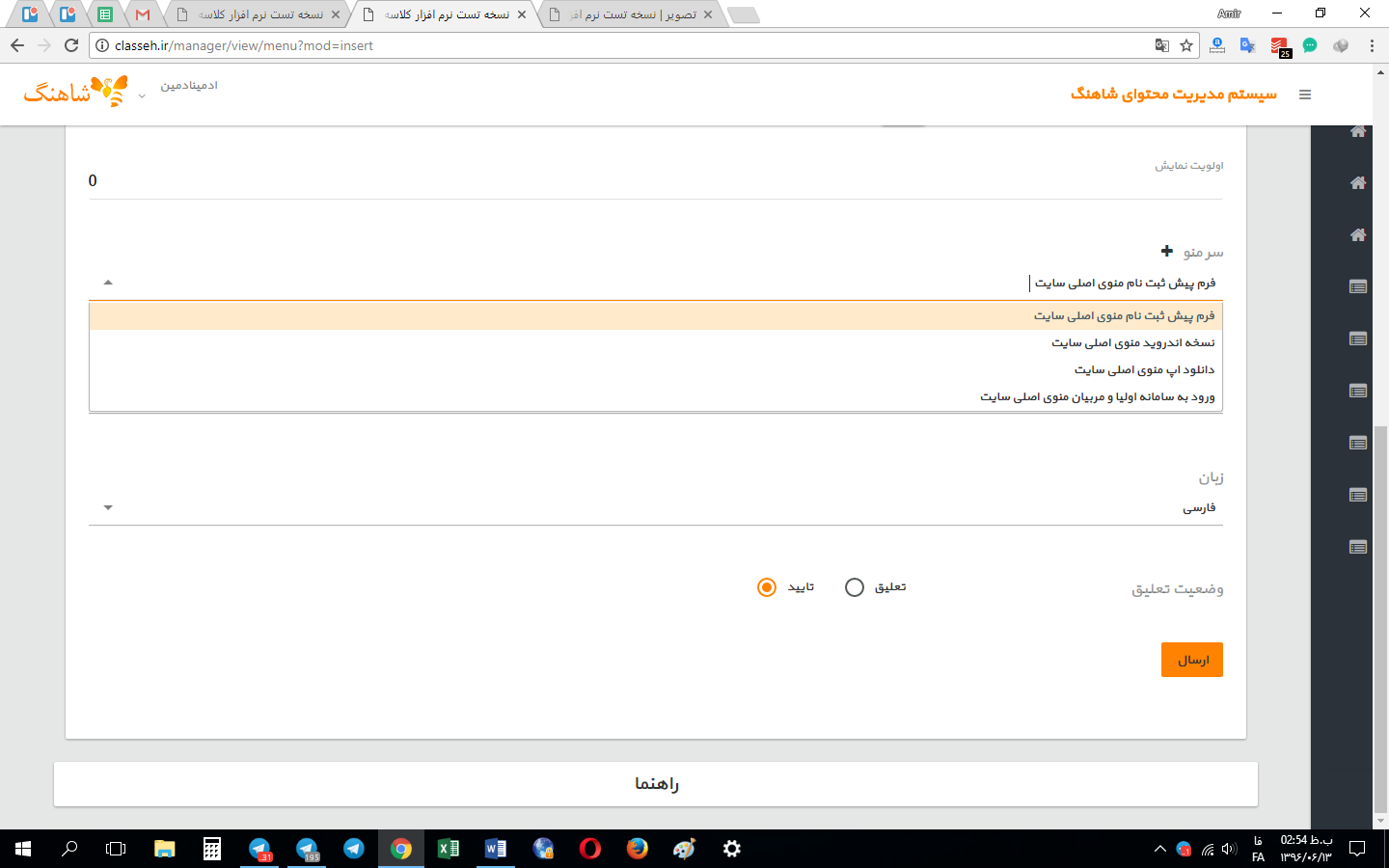
در صورتی که این منو به عنوان زیر مجموعه می باشد
باید یکی از منوهای زیر را انتخاب نمایید

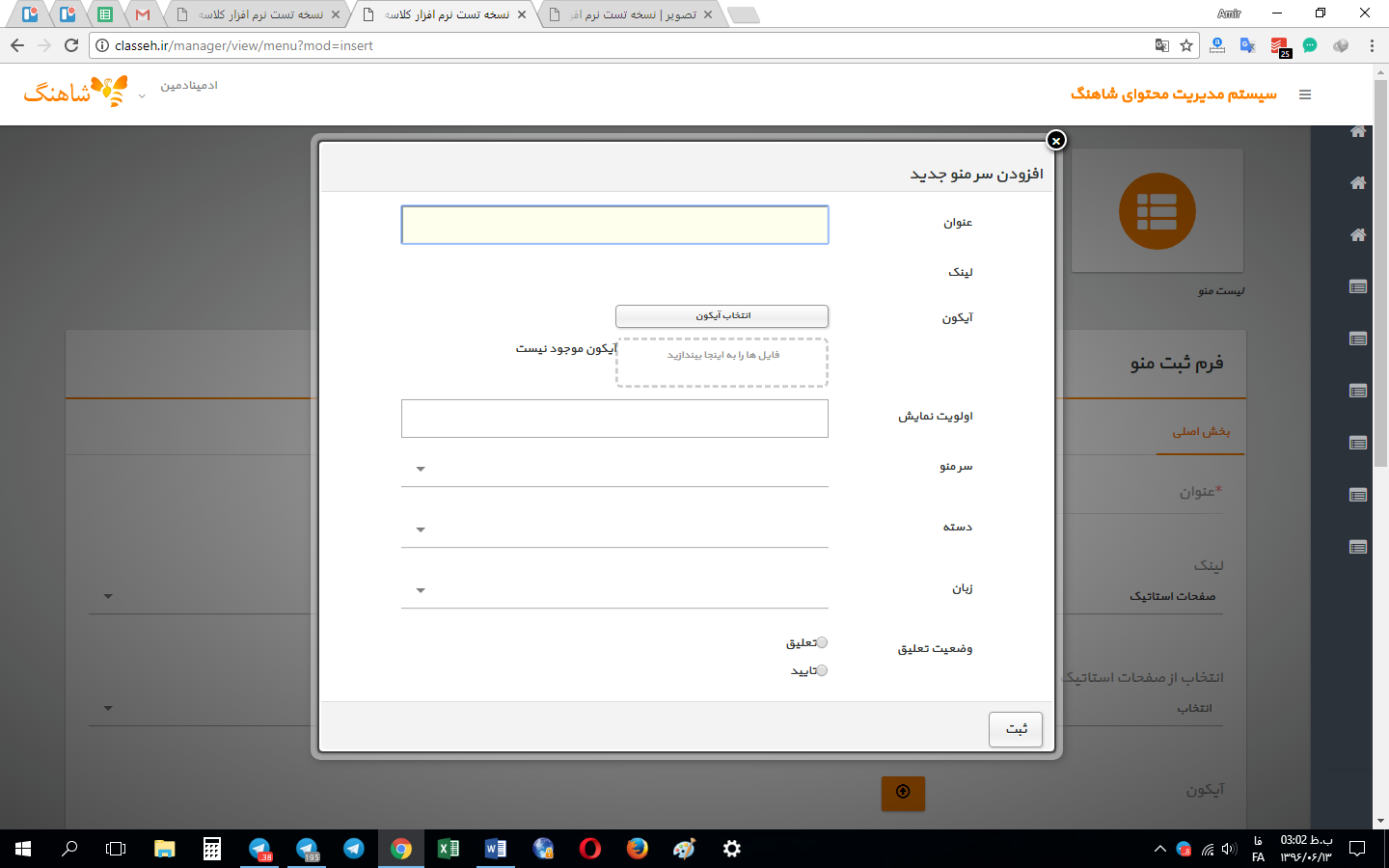
در صورتی که قصد ایجاد سرمنوی جدید نمایید در کنار گزینه سرمنو گزینه + ایجاد سرمنو جدید می باشد بعد از کلیک بر روی آن تصویر زیر را مشاهده می نمایید

عنوان منو ، دسته را انتخاب و وضعیت تعلیق را تایید و سپس بر روی ثبت کلیک می نمایید